반응형
티스토리 블로그에 파비콘 변경하기
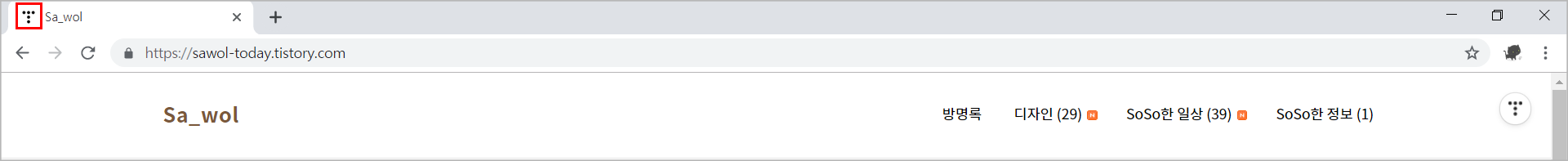
브라우저 상단에 탭을 보면 조그마한 아이콘이 있는 걸 볼 수 있습니다. 바로 파비콘이라는 아이콘인데요, 파비콘은 즐겨찾기(favorites)와 아이콘(icon)의 합성어로, 주소창에 조그만 아이콘으로 표시되어 사용됩니다.
여러 사람의 티스토리에 보면 각자 개성있는 아이콘을 만들어 넣은 것을 확인할 수 있는데요, 호옥~ 시 방법을 모르는 사람이 있지 않을까 해서 포스팅합니다.
처음 블로그를 만들면 티스토리 아이콘이 나타나는 걸 볼 수 있습니다. 기본 아이콘도 좋지만, 뭔가 본인만의 특별한 아이콘으로 변경해 봅시다.
파비콘 변경방법

처음 블로그를 만들면 티스토리 아이콘이 나타나는 걸 볼 수 있습니다. 기본 아이콘도 좋지만, 뭔가 본인만의 특별한 아이콘으로 변경해 봅시다.
1) 관리자 모드로 로그인하기
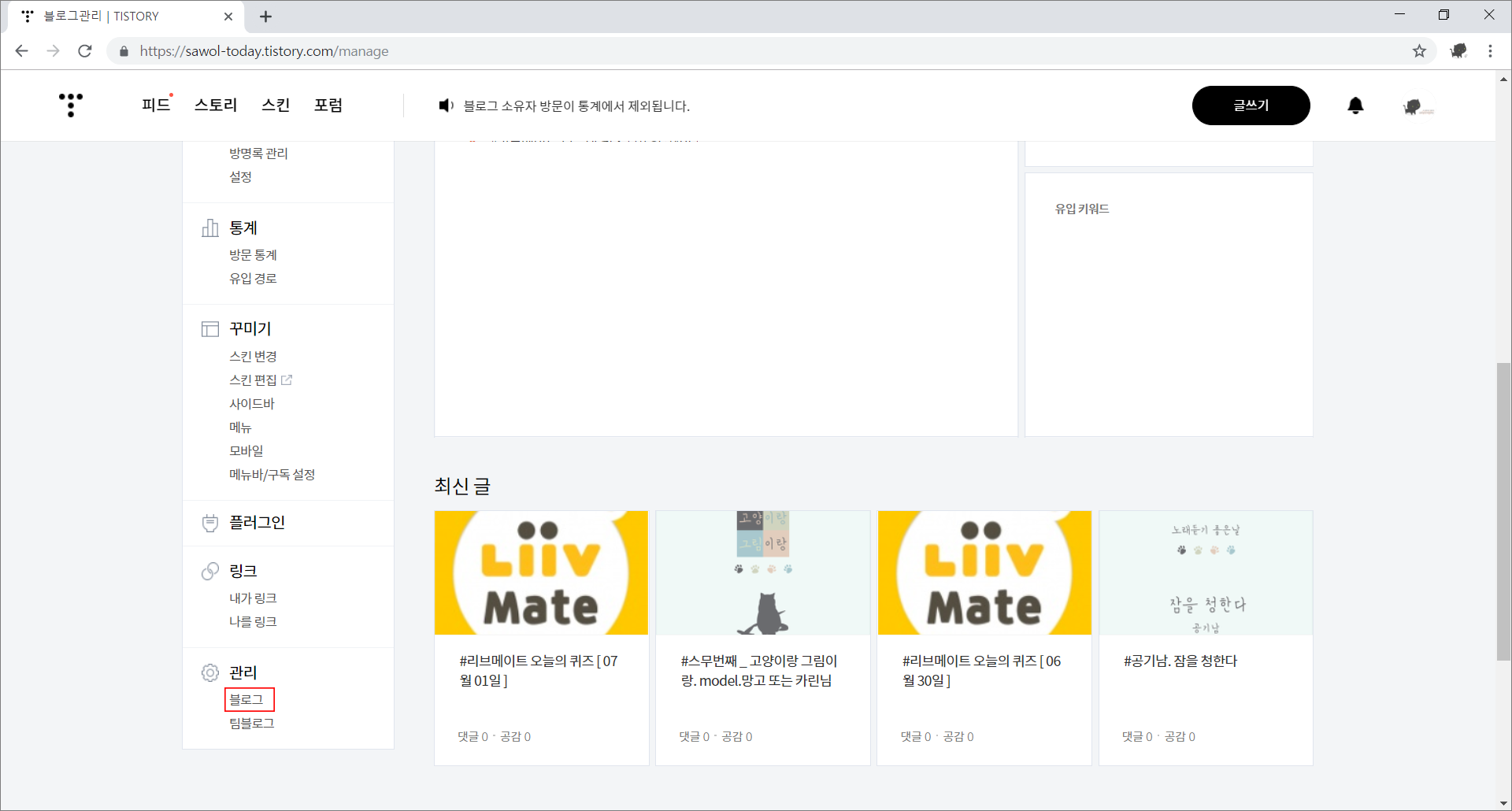
관리자 모드로 로그인을 한 후 관리 > 블로그 로 들어갑니다.

2) 적용할 사진 추가하기
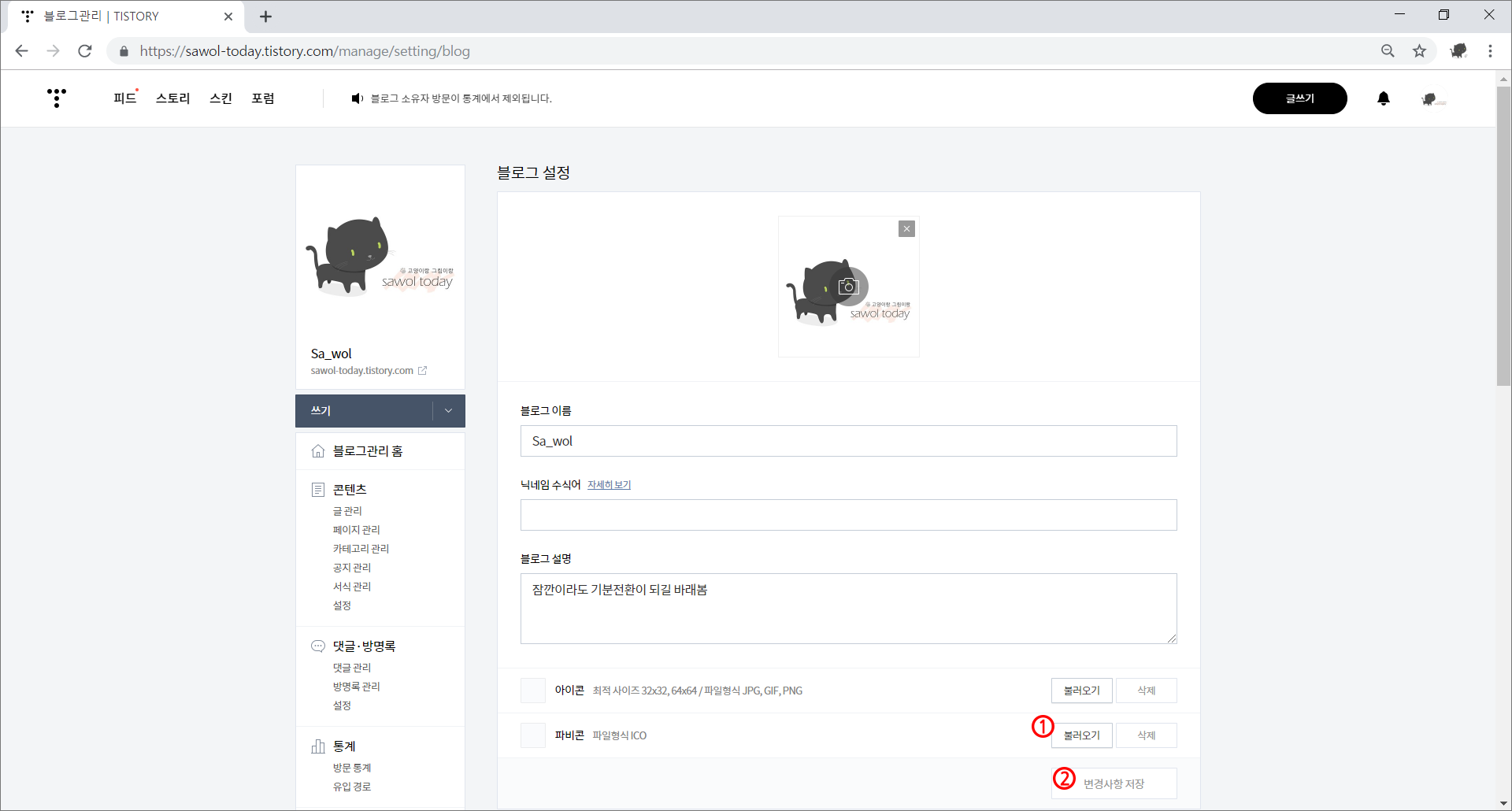
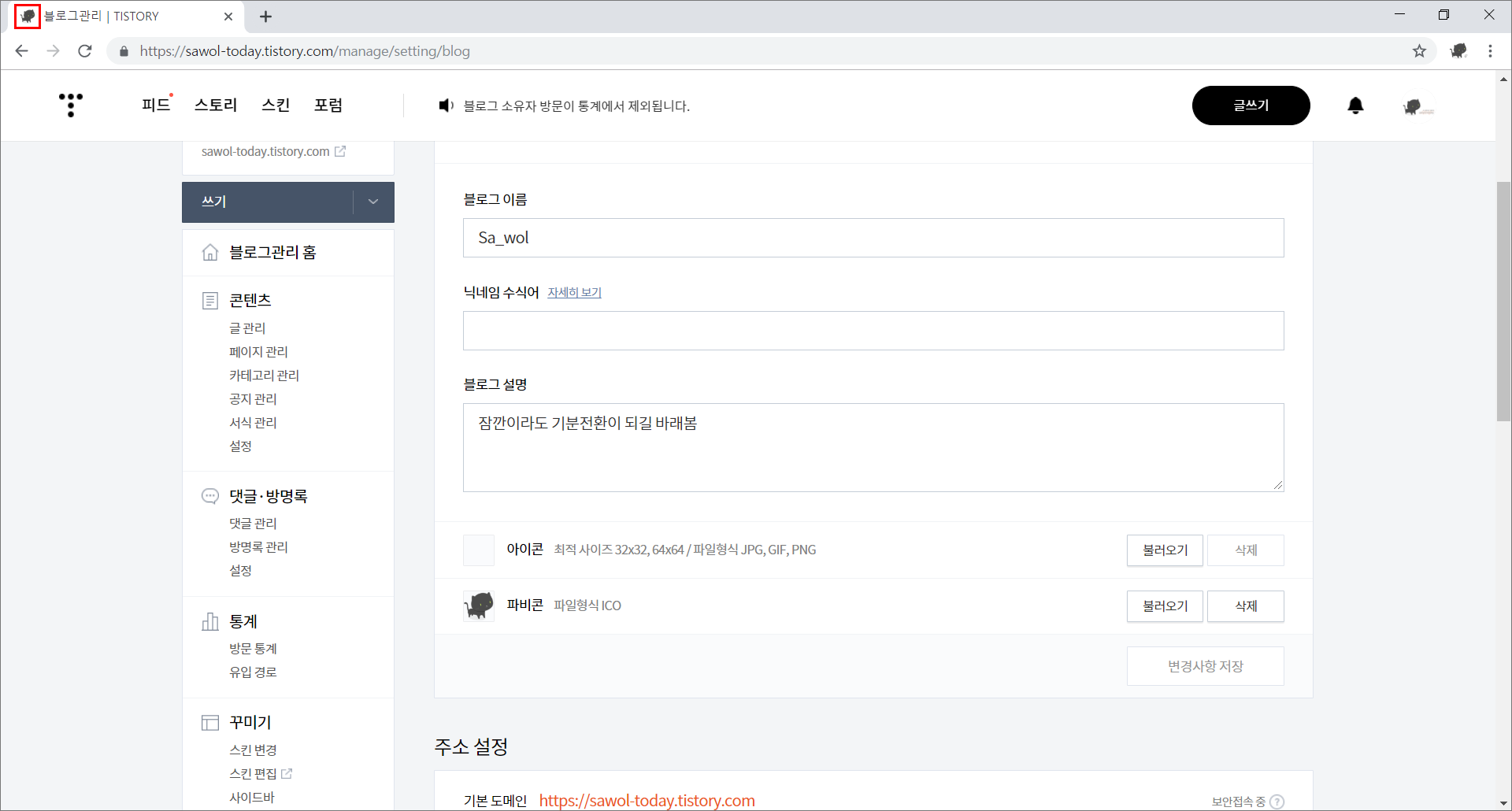
화면 하단의 파비콘 > 불러오기 를 클릭하여 사진을 추가 한 후 변경사항 저장 을 클릭합니다.

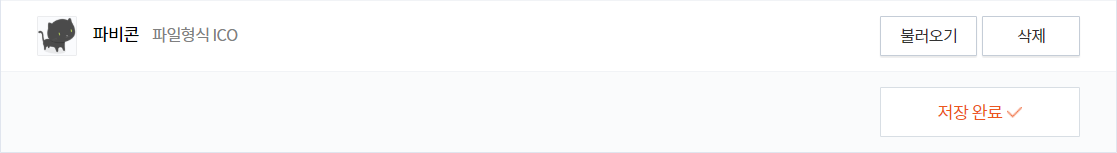
3) 저장 후 확인하기
파비콘은 [ .ico ]라는 확장자를 가진 이미지인데, 정사이즈 이미지를 만드신 후 확장자를 변경해 준 다음 사용해야 합니다. '파비콘' 검색을 통해 파비콘을 만들어주는 웹사이트를 쉽게 알 수 있습니다.
저는 포토샵으로 16x16 사이즈 이미지를 만들어서 사용했습니다.

※ 적용된 모습
좌측 상단 브라우저 탭을 자세히 보면 빨강색 네모 표시한 곳이 있습니다. 등록한 아이콘이 잘 적용 된 모습을 확인 할 수 있습니다.

- 끝 -
반응형
'기타정보' 카테고리의 다른 글
| [윈도우10] 탐색기 사진 미리 보기 기능 설정/해지 방법 (0) | 2019.10.08 |
|---|---|
| [윈도우10] 파일 확장자 표시/숨기기 설정 방법 (2) | 2019.09.05 |
| [메모장] 메모장 갑자기 우측정렬 될 때 해결방법. (0) | 2019.08.03 |
| [티스토리] 신 에디터, 기존 에디터 변경하기 (0) | 2019.07.27 |
| [티스토리] 신에디터 이미지 alt 속성 추가방법 (11) | 2019.06.14 |