신에디터 이미지 alt 속성 추가방법
티스토리 포스팅을 하면서 대부분 이미지를 추가하여 사용하는데, 이때 html 태그로 [ <img> ] 라는 태그를 사용합니다.
태그가 가진 속성으로는 width, height, src, title, alt 등 여러가지가 있지만, 이미지를 대체할 텍스트를 입력하기 위한 alt 속성을 티스토리 신에디터에 추가하기 위한 방법을 알아보려 합니다.
1) 이미지 추가하기
먼저 사용할 이미지를 추가합니다. 추가한 이미지가 너무 클때는 추가된 이미지를 클릭해서 크기 설정을 하면 됩니다.

2) 이미지 크기조절 (생략가능)
이미지를 클릭하면 바로 위에 왼쪽과 같은 모양이 나타납니다. W 옆에 적당한 숫자를 적어주면 해당 숫자에 맞는 크기로 조절이 됩니다.
개인적으로는 신에디터가 복잡하지 않고, 버튼이나 아이콘들 배열이 깔끔해서 마음에 듭니다. (솔직히 구에디터는 사용을 안해봤어요..ㅎㅎ)

3) HTML 모드로 변경하기
이미지를 추가한 후 오른쪽 상단에 보면 기본모드 라는게 있습니다. 기본모드를 클릭하면 기본모드, 마크다운, HTML 세가지 목록이 나오는데, HTML 을 클릭합니다.

4) alt="" 속성 추가하기 (1)
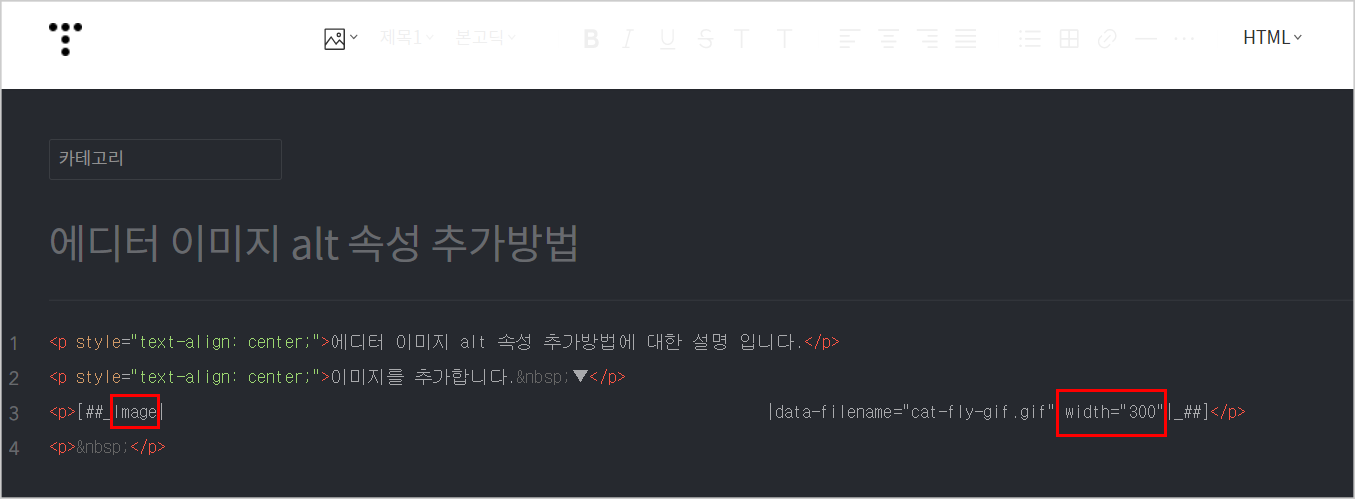
처음 HTML을 접하는 사람이거나 익숙치 않은 사람에게는 당황스러운 화면이겠지만, 자세히 보면 자신이 작성한 포스팅 내용들과 이쯤에 추가한 이미지가 있겠구나~ 하는 감이 올것입니다. 그래도 잘 모르겠으면 위 이미지에서 빨간 박스로 표시된 Image라는 글자를 찾으면 됩니다.
Image 라인을 잘 살펴보면 data-filename="" 이라는 곳에 이미지 제목이 들어가 있고, width="" 라는 곳에 위에서 설정한 이미지 크기가 설정되어 있습니다.(2번에서 width값을 설정하지 않았다면 width 속성은 안적혀 있습니다!)
그러면 우리가 추가할 alt="" 라는 속성을 어떻게 추가할 지 알 수 있게 됩니다.

4) alt="" 속성 추가하기(2)
위와 같이 width=""옆에 alt="고양이 이미지 입니다." 라고 적어줍니다. (이미지 크기를 조절하지 않았을 경우에는 width 속성이 없으니 당황하지 않고, data-filename 옆에 적으면 됩니다.)
alt 속성은 Alternate(대체하다)의 줄임말로, 이미지의 대안을 나타내는 속성인데 안적어 줘도 무방하지만, 될수 있으면 적어주는게 좋습니다.

5) 기본모드 돌아가기(게시글 마저 작성하기)
다시 원래의 에디터로 돌아오기 위해 기본모드를 클릭하고, 게시글을 마저 작성 후 등록해주면 끝입니다. 그리고나서 alt 속성이 잘 들어가 있는지 확인을 해봅니다.

6) 확인하기
작성된 포스트 화면에서 F12 클릭 > Ctrl + Shitt + c 클릭 > 확인할 이미지를 마우스로 클릭 하면 소스창에 해당 이미지 소스를 보여주는데, 꼼꼼히 살펴보면 에디터에서 추가한 alt 속성이 들어간 것을 확인할 수 있습니다.

'기타정보' 카테고리의 다른 글
| [윈도우10] 탐색기 사진 미리 보기 기능 설정/해지 방법 (0) | 2019.10.08 |
|---|---|
| [윈도우10] 파일 확장자 표시/숨기기 설정 방법 (2) | 2019.09.05 |
| [메모장] 메모장 갑자기 우측정렬 될 때 해결방법. (0) | 2019.08.03 |
| [티스토리] 신 에디터, 기존 에디터 변경하기 (0) | 2019.07.27 |
| [티스토리] 파비콘 변경하기 (7) | 2019.06.30 |