안녕하세요. sawol입니다.
최근 [고양이랑 그림이랑]에서 자주 사용하는 GIF에 대해 포스팅하려 합니다. ^^

■ 1. 구성 생각
날개가 움직이는 모양을 만들기 위해서는 순서를 정리해야 합니다.
고양이가 위아래로 움직이고, 날개가 파닥파닥 움직이는데, 좀 더 자세히 구분을 해보면
1. 고양이가 아래에 있을 때 날개가 한번 파닥,
2. 고양이가 위에 있을 때 날개가 한번 파닥
움직이는걸 알 수 있습니다.
그러면 필요한 레이어는
고양이 레이어 (위, 아래)
날개 레이어 (위, 아래 각각 한 번씩 파닥)
가 되겠네요.
이걸 TImelime이라는걸 이용해서 적용을 하면
1. 고양이 (아래), 날개(위)
2. 고양이 (아래), 날개(아래)
3. 고양이 (위), 날개(위)
4. 고양이 (위), 날개(아래)
이렇게 됩니다.
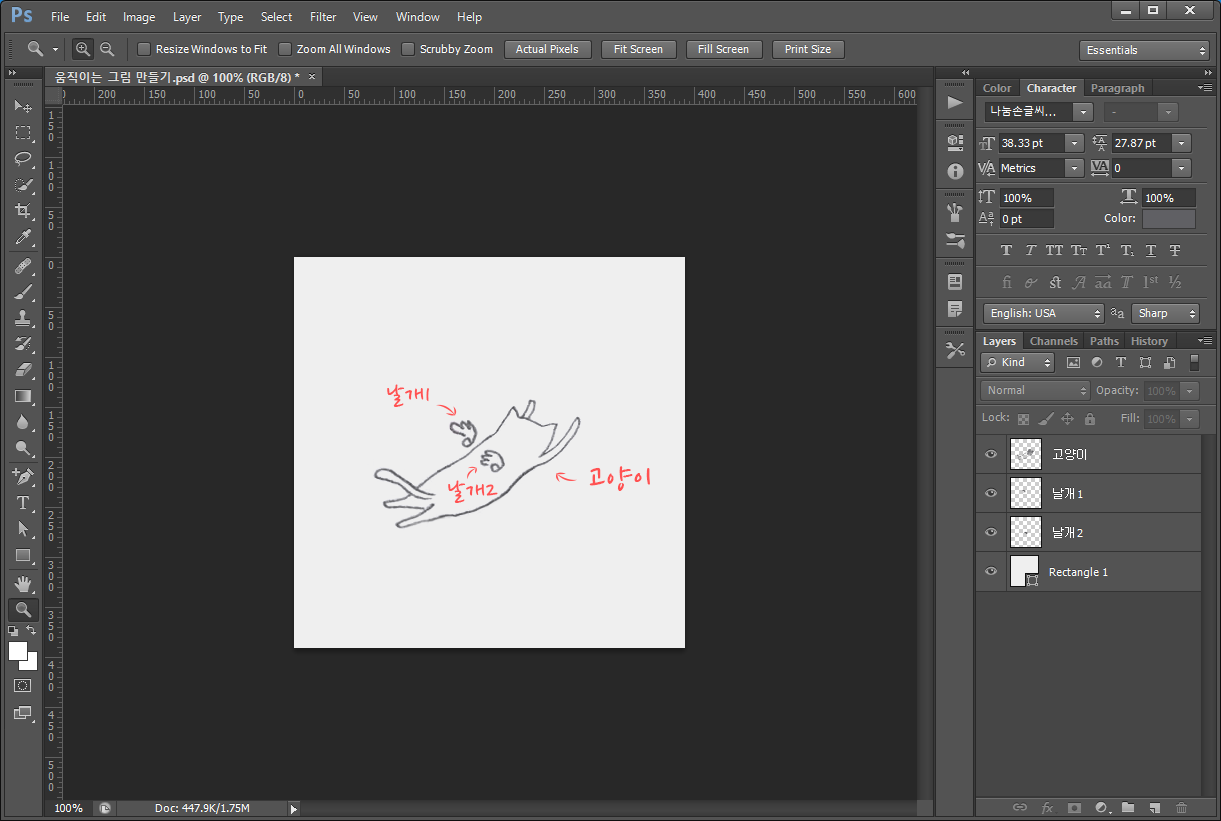
■ 2. 필요한 레이어 준비
먼저 필요한 최소한의 레이어는 1. 고양이레이어, 2. 날개 1 레이어, 3. 날개 2 레이어 총 3개입니다.
이 각각의 레이어를 활용해서 하늘을 나는 고양이 모습을 만들어 볼꺼에요. 차근차근 만들어 봅시다.

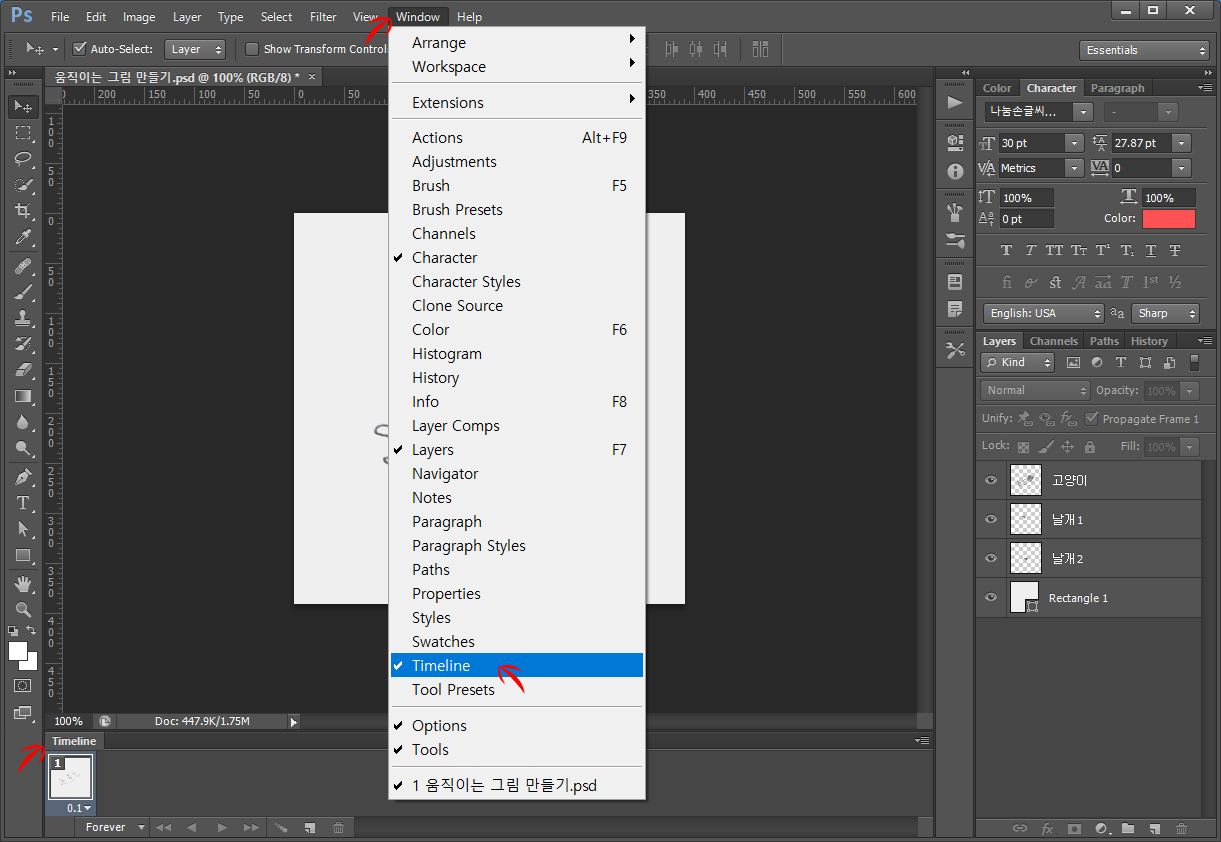
■ 3. Timeline 사용
움직이는 그림을 만들기 위해서는 Timeline이란걸 사용합니다.
위치는 Window > Timeline에 위치하고, 클릭하면 포토샵 하단에 생깁니다.

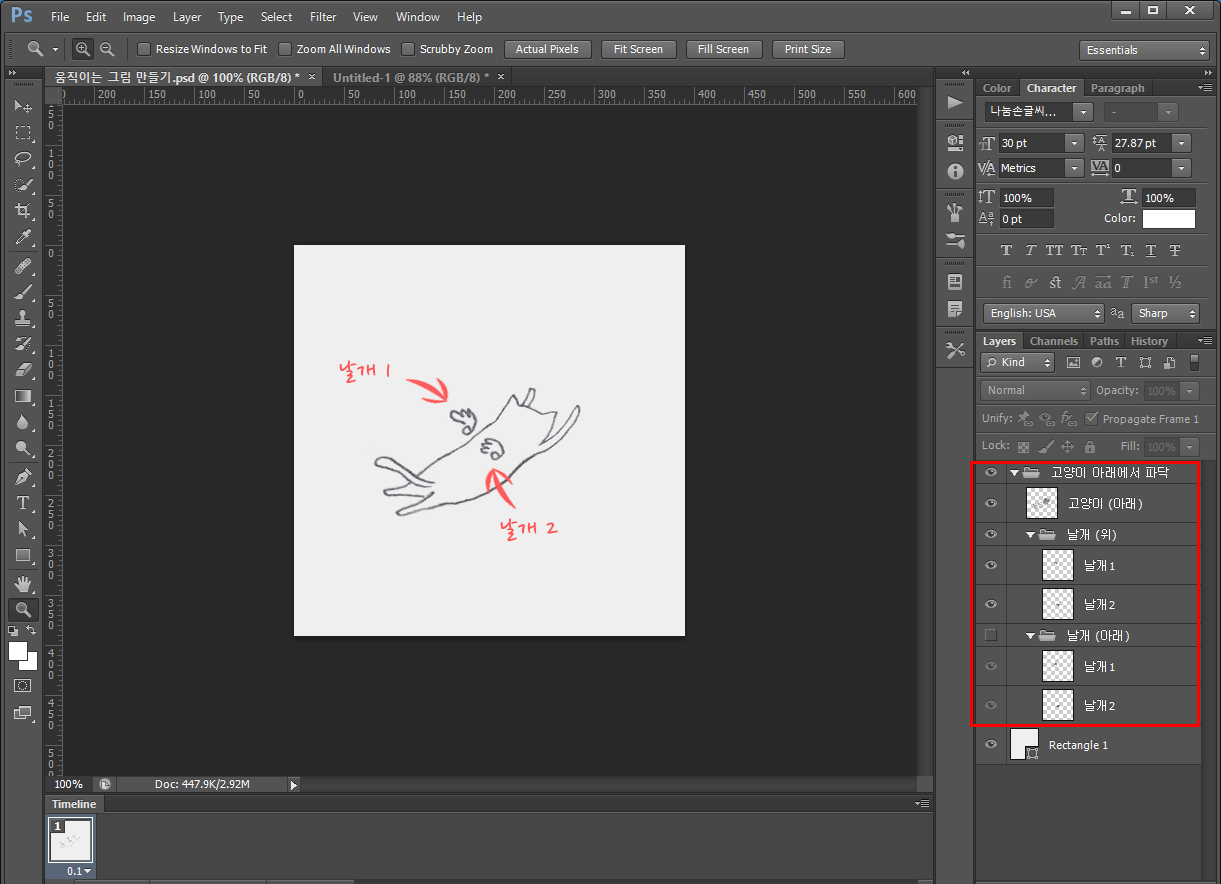
■ 4. Timeline에 차근차근 적용하기
1. 고양이 (아래), 날개(위)
Timelime을 사용할 때는 레이어에 구별이 쉽도록 이름을 적어주고, 그룹 지어 사용하면 편리합니다. '날개(아래)' 레이어는 '날개(위)' 레이어를 복사한 후 시계왼쪽 방향으로 조금 돌린 뒤 아래로 조금 내려서 만들었어요.
2. 고양이 (아래), 날개(아래)
3. 고양이 (위), 날개(위)
4. 고양이 (위), 날개(아래)

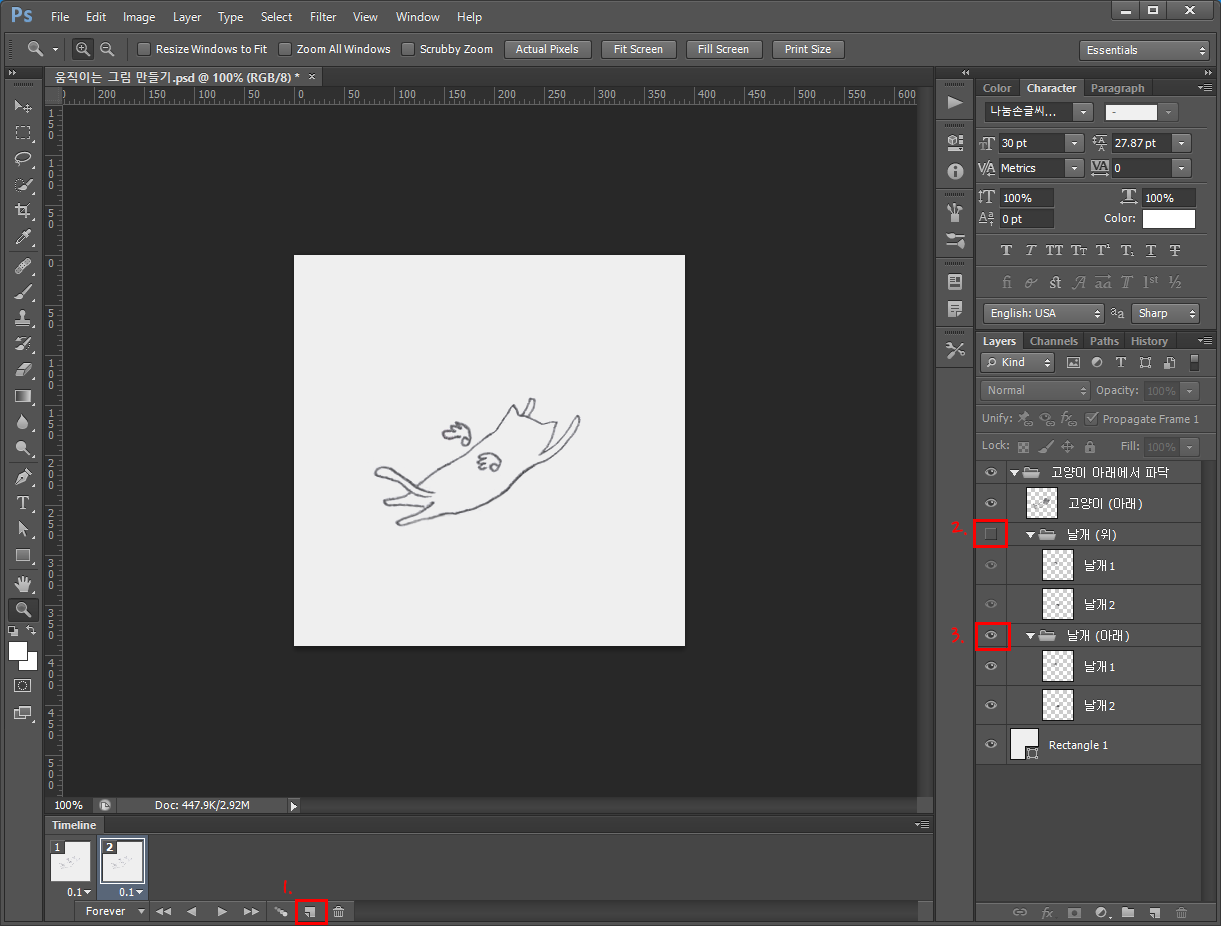
1. 고양이 (아래), 날개(위)
2. 고양이 (아래), 날개(아래)
1) Timeline레이어를 복사합니다.
2) 날개(위) 그룹은 눈을 꺼주고, 날개(아래) 그룹에 눈을 밝혀줍니다.
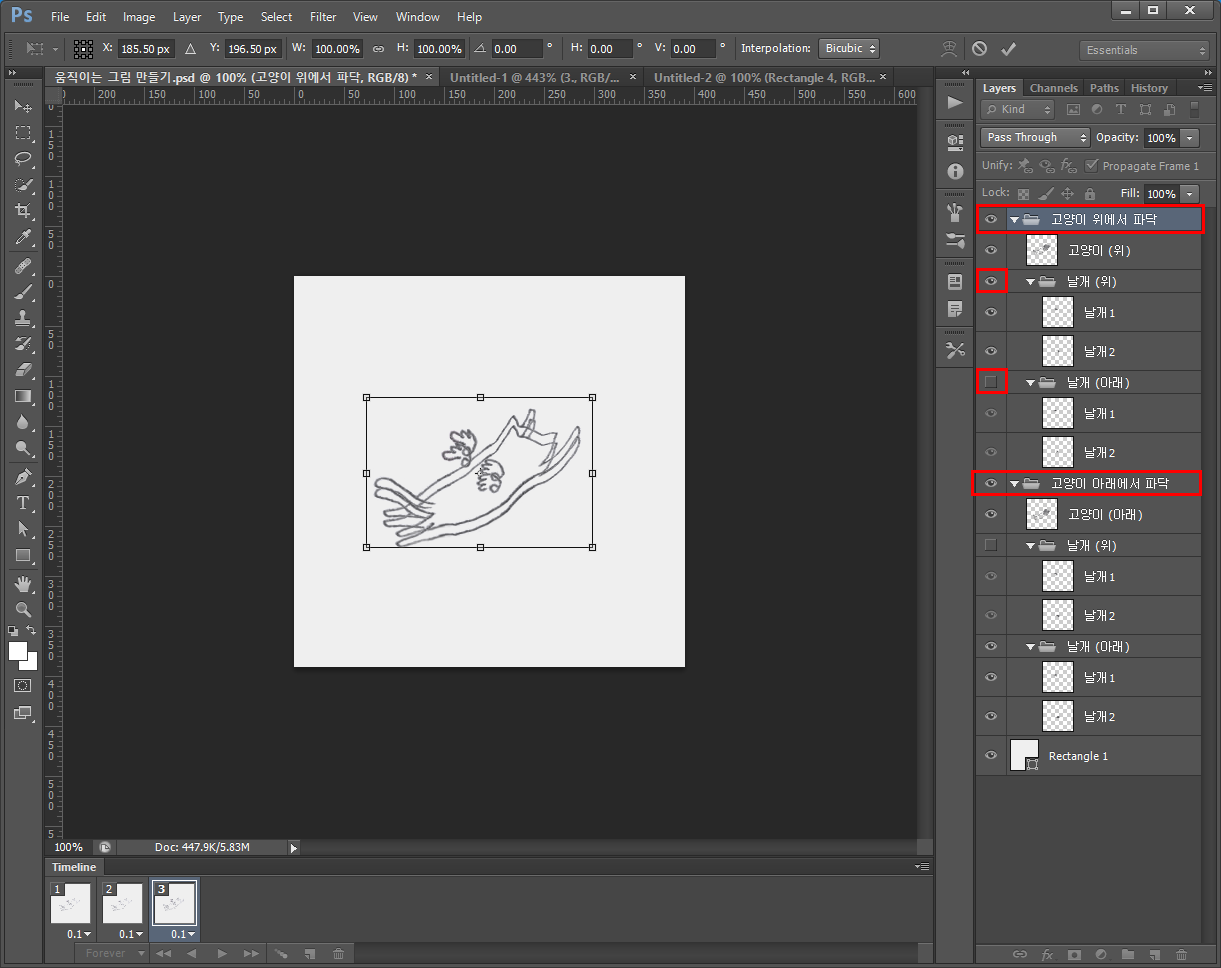
3. 고양이 (위), 날개(위)
4. 고양이 (위), 날개(아래)

1. 고양이 (아래), 날개(위)
2. 고양이 (아래), 날개(아래)
3. 고양이 (위), 날개(위)
1) Timeline레이어를 복사합니다.
2) [고양이 아래에서 파닥] 그룹을 복사해서 [고양이 위에서 파닥]을 만듭니다.
3) [고양이 아래에서 파닥] 그룹 눈 꺼줍니다.
4) [고양이 위에서 파닥] 그룹의 날개(위) 눈을 밝혀줍니다.
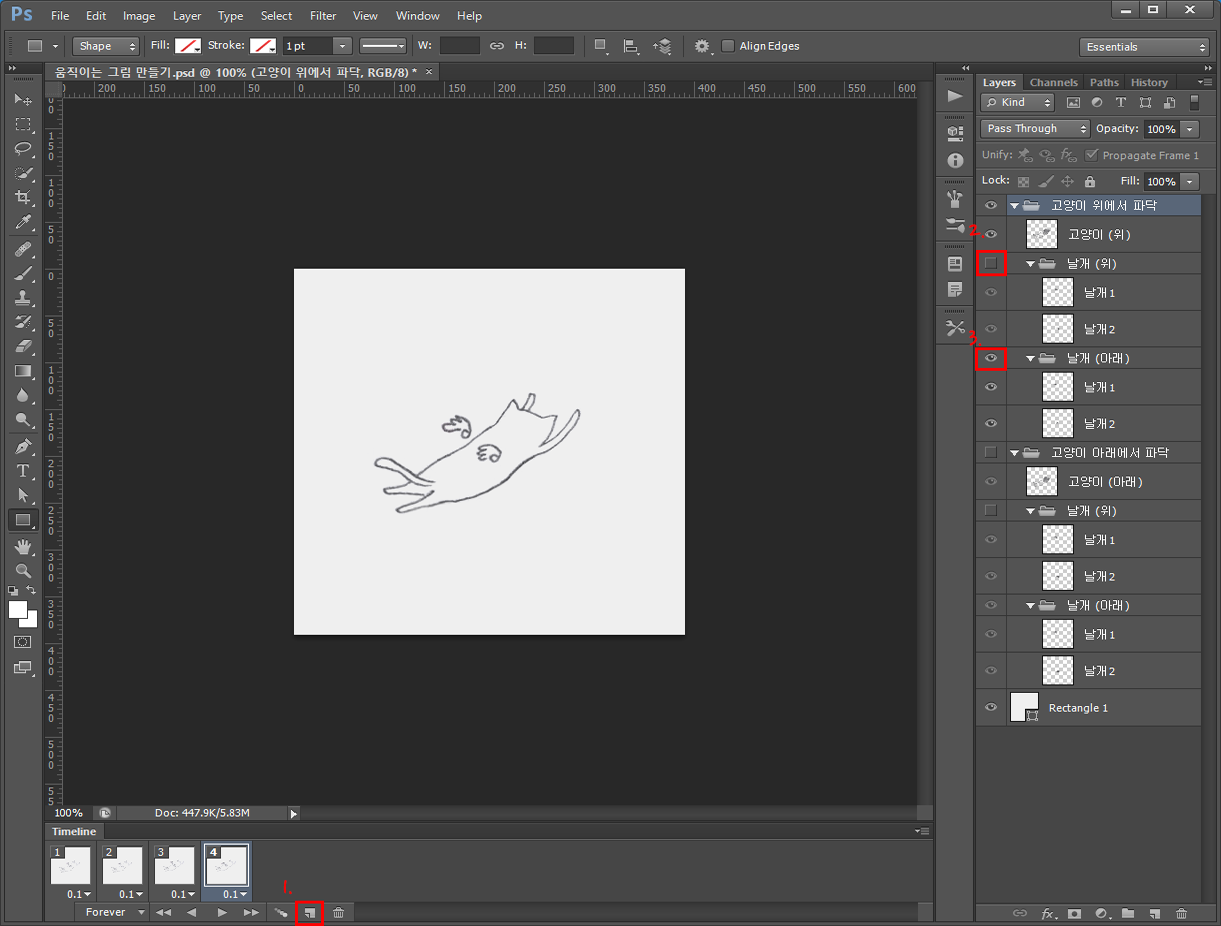
4. 고양이 (위), 날개(아래)

1. 고양이 (아래), 날개(위)
2. 고양이 (아래), 날개(아래)
3. 고양이 (위), 날개(위)
4. 고양이 (위), 날개(아래)
1) Timeline레이어를 복사합니다.
2) 날개(위) 그룹은 눈을 꺼주고, 날개(아래) 그룹에 눈을 밝혀줍니다.

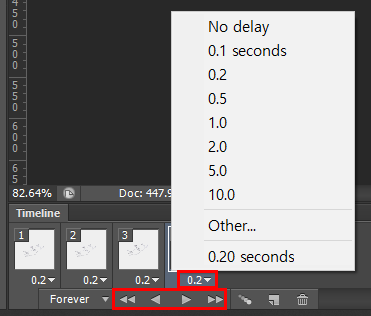
■ 5. Timeline 시간설정하기
움직이는 그림만큼 시간 설정도 중요합니다. Timelime 밑에 보면 숫자가 보이는데, 적절한 숫자를 선택해 주면 됩니다. 너무 빠르지도, 너무 느리지도 않은 속도를 선택합니다.

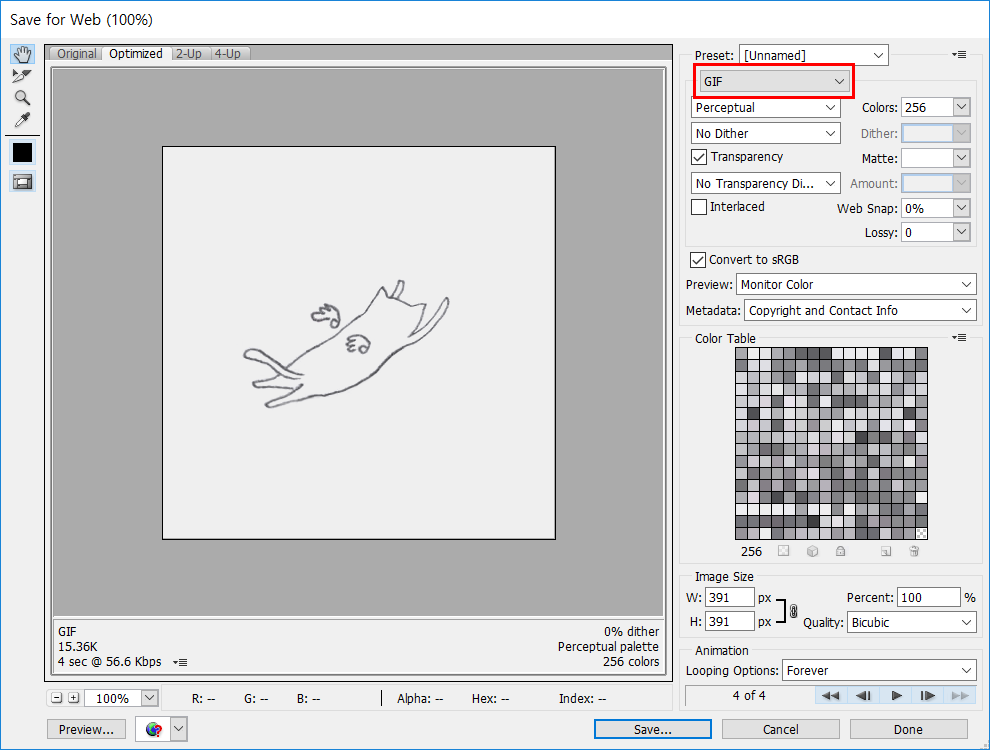
■ 6. GIF 저장하기
마지막으로 이전 포스팅한 것을 참고해서 GIF를 저장합니다. 그러면 하늘을 날고 있는 고양이 그림이 완성된답니다 ^^

**
자세히 설명한다고 했지만,, 간단한 움직임에도 포스팅으로 설명하기가 조금 어렵네요 ^^;
혹시 궁금한 점이 있다면 댓글 남겨주세요~ 알고 있는 지식 내에서 최대한 답변해드리겠습니다.
저처럼 헤매고 있을 누군가에게 도움이 되었길 ^^ㅎ
'디자인공부 > PhotoShop' 카테고리의 다른 글
| # PhotoShop 11 _ GuideLine 알아보기 (0) | 2019.08.10 |
|---|---|
| # PhotoShop 09 _ Save for Web 웹용으로 저장하기 (0) | 2019.06.19 |
| # PhotoShop 08 _ 포토샵 작업시 참고하기 좋은 사이트 정리 (2) | 2019.06.07 |
| # PhotoShop 07 _ 툴 모양이 평소와 다른 모양일 때(브러시가 십자모양일 때) (0) | 2019.06.04 |
| # PhotoShop 06 _ 레이어에 영향받지 않고, 선택영역 복사하기 (2) | 2019.06.01 |