안녕하세요.
여러 검색을 통해 이렇게 방문해 주셔서 감사합니다 : )
원하시는 해결방법을 얻어가셨으면 좋겠네요!
fullpage.js 를 사용해본적 있으신가요?
저는 퍼블리싱하면서 처음 사용해 봤는데, 어렵더라구요. ㅠㅠ
그나마 구글검색 했을 때 fullpage.js 의 기능들을 설명해주는 블로거 분들도 꽤 있어서 도움을 많이 받았는데요,
한가지 해결 못하던 일이 있었습니다.
바로 모바일에서 fullpage를 사용한 화면에서 전체메뉴 보기 스크롤이 안된다는 점 이었는데요. 말로 쉽게 설명하기가 어려워서 간단한 그림을 첨부합니다.
.
여기 평범한 모바일 버전인 홈페이지가 있습니다. ( 있다고 해주세요.. ㅎㅎ )
보통 전체메뉴 같은 경우에는 header 의 우측 부분에 아이콘모양으로 배치되어 있습니다.

.
이 아이콘을 클릭 할게 되면 전체메뉴를 확인 할 수 있습니다.

.
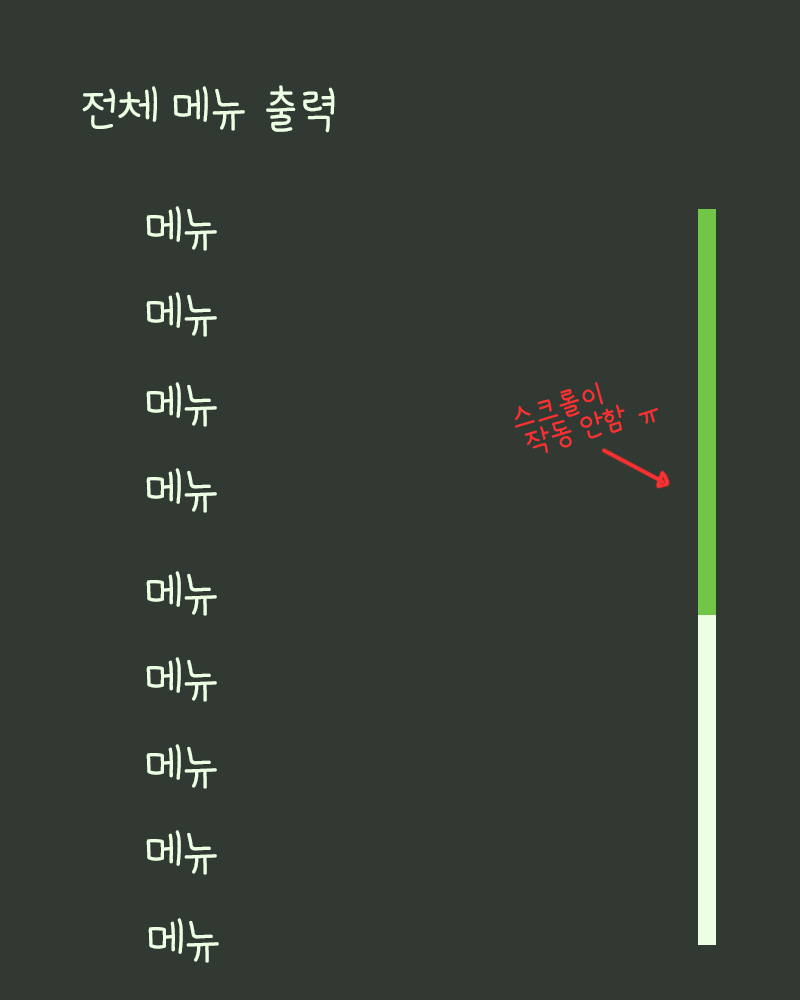
아래 화면과 같이 모든 메뉴를 확인할 수 있는 창을 나오도록 하는데, 보통 스크롤과 함께 생기게 됩니다.
문제는 fullpage.js 를 사용한 화면에서의 전체메뉴 화면이 스크롤이 작동하지 않는다는 점 입니다. ㅠㅠ
크롬 브라우저로 모바일 화면에서는 잘 작동하던데.. 원인을 모르겠더라구요 ㅠ

한참 검색하다가 해결방안을 찾았습니다. !
바로 fullpage 의 setAllowScrolling 기능을 활용하는 방법입니다.
setAllowScrolling 이 기능은 fullpage의 스크롤링 기능을 재생/정지 시키는 기능인데요,
전체메뉴를 호출할 때는 홈페이지 화면을 다 가리니 fullpage 기능을 잠시 멈추고, 전체메뉴가 없어질 때 다시 기능을 사용하도록 하면 문제는 해결되더라구요.!!
// 전체메뉴 아이콘을 클릭 했을 때
$('전체메뉴아이콘 class명').click(function(){
$.fn.fullpage.setAllowScrolling(false);
});
// 메뉴명을 클릭하거나, 전체화면을 다시 끄거나
$('메뉴명 class명').click(function(){
$.fn.fullpage.setAllowScrolling(true);
});
뭐 이게 정답인지는 모르겠지만, 해결을 했으니,,,
그걸로 잇츠 오케이?! ㅎㅎ : )
참고사이트 : https://codepen.io/alvarotrigo/pen/EjeNdq
setAllowScrolling - fullpage.js
...
codepen.io
- 도움이 되는 정보였길 바랍니다! 감사합니다 : )
'개발공부 > 프론트엔드' 카테고리의 다른 글
| [jQuery] 요소찾기 (0) | 2021.07.28 |
|---|---|
| [JAVASCRIPT] 년도 selectbox 만들기 (0) | 2021.01.03 |
| [JAVASCRIPT] 자바스크립트 타이머 만들기 (6) | 2020.01.29 |
| [CSS] opacity 배경만 투명하게/ 배경만 opacity 적용 (0) | 2019.11.25 |
| [javascript] 일정 시간 간격으로 이미지 변화 : setInterval() (0) | 2019.11.03 |