반응형
opacity 배경만 투명하게/ 배경만 opacity 적용
opacity는 투명/불투명을 조절할 수 있는 것으로, 값은 0 ~ 1까지 사용합니다. 1은 전혀 투명하지 않으며, 0.5는 시스루이며, 0은 완전히 투명합니다. (W3schools 참고)
css 사용 시 ' opacity: number ' 로 사용을 하게 되는데, 이와같이 opacity를 사용하게 되면 투명도를 조절할 수 있지만, 자식 요소에도 투명도가 같이 적용이 됩니다.
자식요소에 불투명도를 적용하지 않으려면 RGBA 색상 값을 대신 사용하면 됩니다.
[ 사용법 ]
background: rgba(76, 175, 80, 0.1);
초록색 : RGB 각각의 숫자를 적는다.
노란색 : 투명도 값을 적는다 (0 ~ 1까지)
<style>
div span{ color:#0a1f36; font-weight:bold;}
.bg_txt_opct{background-color: #2f8af1; padding:10px 30px;}
.bg_opct01{background-color: rgba( 47, 138, 241, 0.1 ); padding:10px 30px;}
.bg_opct02{background-color: rgba( 47, 138, 241, 0.3 ); padding:10px 30px;}
.bg_opct03{background-color: rgba( 47, 138, 241, 0.5 ); padding:10px 30px;}
.bg_opct04{background-color: rgba( 47, 138, 241, 0.7 ); padding:10px 30px;}
.bg_opct05{background-color: rgba( 47, 138, 241, 1 ); padding:10px 30px;}
</style>
<body>
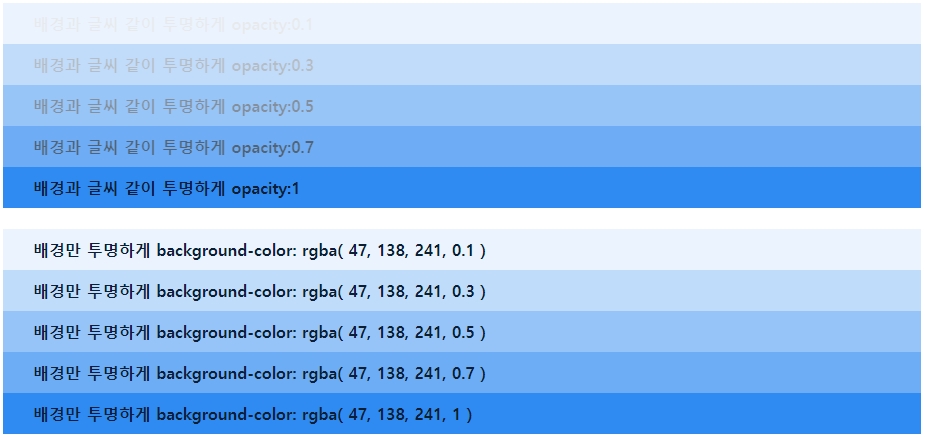
<div class="bg_txt_opct" style="opacity:0.1">
<span>배경과 글씨 같이 투명하게 opacity:0.1</span>
</div>
<div class="bg_txt_opct" style="opacity:0.3">
<span>배경과 글씨 같이 투명하게 opacity:0.3</span>
</div>
<div class="bg_txt_opct" style="opacity:0.5">
<span>배경과 글씨 같이 투명하게 opacity:0.5</span>
</div>
<div class="bg_txt_opct" style="opacity:0.7">
<span>배경과 글씨 같이 투명하게 opacity:0.7</span>
</div>
<div class="bg_txt_opct" style="opacity:1">
<span>배경과 글씨 같이 투명하게 opacity:1</span>
</div>
<br/>
<div class="bg_opct01">
<span>배경만 투명하게 background-color: rgba( 47, 138, 241, 0.1 )</span>
</div>
<div class="bg_opct02">
<span>배경만 투명하게 background-color: rgba( 47, 138, 241, 0.3 )</span>
</div>
<div class="bg_opct03">
<span>배경만 투명하게 background-color: rgba( 47, 138, 241, 0.5 )</span>
</div>
<div class="bg_opct04">
<span>배경만 투명하게 background-color: rgba( 47, 138, 241, 0.7 )</span>
</div>
<div class="bg_opct05">
<span>배경만 투명하게 background-color: rgba( 47, 138, 241, 1 )</span>
</div>
</body>
반응형
'개발공부 > 프론트엔드' 카테고리의 다른 글
| [fullpage.js] fullpage.js 사용으로 인해, 모바일에서 메뉴 스크롤 안될 때 (0) | 2020.06.01 |
|---|---|
| [JAVASCRIPT] 자바스크립트 타이머 만들기 (6) | 2020.01.29 |
| [javascript] 일정 시간 간격으로 이미지 변화 : setInterval() (0) | 2019.11.03 |
| [javascript] 다중배열 값 꺼내기 (0) | 2019.10.31 |
| notepad++로 간단한 개발하기 (0) | 2019.10.07 |