반응형
일정 시간 간격으로 이미지 변화 : setInterval()
이미지가 자연스럽게 변화하는 로직입니다.
같은 위치에 있는 이미지들 중 마지막 이미지를 첫 번째로 위치시킬 때 자연스럽게 나타나도록 합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>일정 시간 간격으로 이미지 변화</title>
<script src="js/jquery-3.4.1.min.js" type="text/javascript"></script>
<script type="text/javascript">
var now_img; //현재 이미지
var last_img; //마지막 이미지
window.onload = function() {
//setInterval(호출함수, 시간) : 일정시간 간격으로 작업수행이 필요한 경우 사용.
setInterval("fn_change()",2000);
}
function fn_change(){
now_img = $("img").eq(0); //$("img").eq(0) :첫번째 img를 찾는다.
last_img = $("img").eq(-1); //$("img").eq(-1):마지막 img를 찾는다.
//마지막 img를 첫번째로 옮긴다.
last_img.addClass("z-idx").css("opacity",0).animate({"opacity":1},1000, function(){
$(".img_area").prepend(last_img);
now_img.removeClass("z-idx");
});
}
</script>
<style>
img{position:absolute; top:0;}
.z-idx{
z-index:1;
}
</style>
</head>
<body>
<div class="img_area">
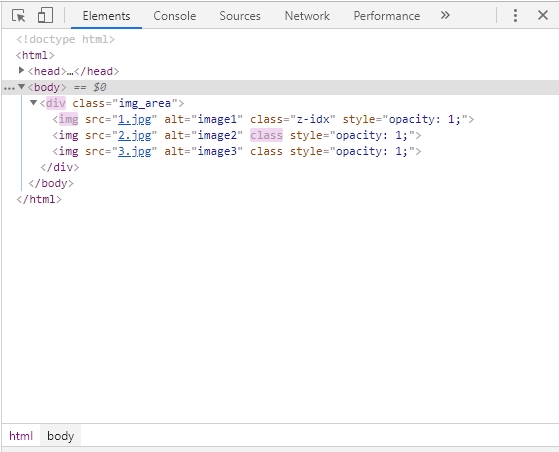
<img src="1.jpg" alt="image1" class="z-idx" />
<img src="2.jpg" alt="image2" />
<img src="3.jpg" alt="image3" />
</div>
</body>
</html>
브라우저 콘솔 창(F12)을 보면 해당 스크립트가 잘 실행되는 것을 확인할 수 있습니다.
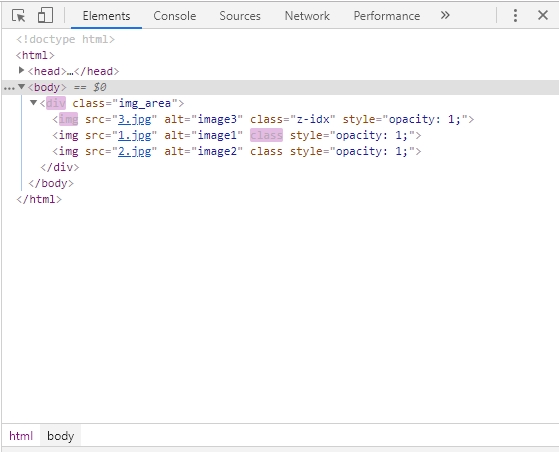
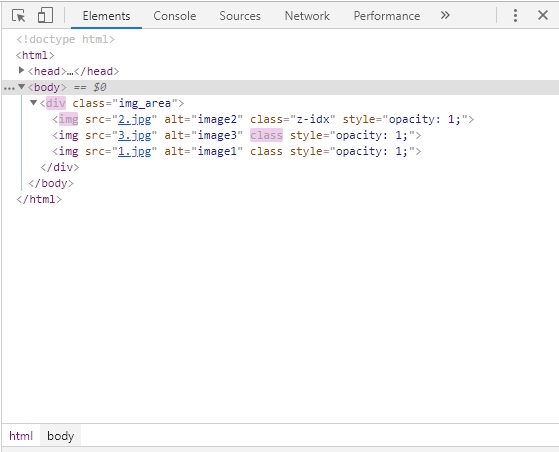
<div class="img_area"></div> 속 마지막 <img> 요소가
<div class="img_area"></div> 속 첫 번째로 이동되면서 자연스럽게 나타납니다.



반응형
'개발공부 > 프론트엔드' 카테고리의 다른 글
| [fullpage.js] fullpage.js 사용으로 인해, 모바일에서 메뉴 스크롤 안될 때 (0) | 2020.06.01 |
|---|---|
| [JAVASCRIPT] 자바스크립트 타이머 만들기 (6) | 2020.01.29 |
| [CSS] opacity 배경만 투명하게/ 배경만 opacity 적용 (0) | 2019.11.25 |
| [javascript] 다중배열 값 꺼내기 (0) | 2019.10.31 |
| notepad++로 간단한 개발하기 (0) | 2019.10.07 |